“Tempest” Documentation by “UpCode” v1.1
“Tempest”
Created: 4 Jan 2014
Updated: 23 Jan 2014
By: UpCode
Dear customer, First of all, thank you for choosing our themes and purchasing one of our Premium Themes – your choice is greatly appreciated! Current version of Tempest has been developed for WordPress 3.6 and above and is not backwards compatible with older versions of WordPress. Tempest has been tested in all modern browsers: IE 9, Opera, Firefox, Safari and Chrome. Tempest is a very simple and useful Premium Theme, especially for people who need a really cool looking website / blog. If you have any questions that are beyond the scope of this help file, please feel free to use our support desk: http://redcodn.com/support. Thanks!
Table of Contents
- Installation
- CSS Files and Structure
- JavaScript
- Theme Options
- Setting up frontpage
- How to create posts and assign colors and images
- Set up Contact page
- Menus
- Page layouts
- Sidebars
- Post formats
- The plugin
- WooCommerce Support
- Support
- Sources and Credits
A) Installation - top
To install this theme you must have an operating version of WordPress already installed. For information regarding WordPress installation, please visit - http://codex.wordpress.org/Installing_WordPress
Extract the zipped package downloaded from ThemeForest to your desktop, in it you will find Tempest folder which is the wordpress theme.
You can install the theme in two ways:
- FTP UPLOAD Install: Upload the folder to /wp-content/themes/ folder on your server.
- WORDPRESS Install: Archive this folder, then navigate to Appearance -> Add New Themes -> Upload page. Select your newly zipped file. Press the Install Now button to upload and install the theme.
B) CSS Files and Structure - top
I'm using more CSS files in this theme. The main CSS file is in the css/autoinclude/style.css folder. All the main styles are stored here.
This theme is based on Foundation Framework by ZURB. If you need any more information about it - check the internet about how it works.
The widget are styled through the autoinclude/css/upcode-widgets.css file. If you need to change something about the way your widgets look, check this file.
This theme respects the latest HTML markup with a header, content and footer element.
header#header -- section#main -- footer#footer-container
C) JavaScript - top
This theme imports more Javascript files.
- jQuery
- My custom scripts
- Superfish jQuery Plugin
- Supersubs jQuery Plugin
- prettyPhoto jQuery Plugin
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. All website frontend actions that are related to JavaScript are located in the js/functions.js file.
D) Theme options - top
This is a simple and easy to use, yet a very powerful theme. Here are some ideas of how everything works.
The theme has a options button located at the bottom of the wordpress menu, named Tempest.
There, we have the following:
- General
- Layout
- Styling
- Colors
- Typography
- Image sizes
- Likes
- Post settings
- Header settings
- Content settings
- Footer settings
- Social networks
- Sidebars
- Custom CSS
- Import/Export
In General you’ll find options to hide the default wordpress bar, enable or disable a website preloader, a place to insert your tracking code, change your copyright text or change the copyright. You can also change you custom posts URL. (Better to leave alone if you're not sure what you're doing)
Then we have the Layout tab. This serves to set up defaults for your sidebars. This tab has listed all pages that can be changed (to add or remove sidebars) and change the sidebar size. Note that the sidebar size will be changed all over the website.
Next, you have the Styling tab. This tab is for changing the default favicon and the logo type. Here you can upload a custom image logo as well. Here you can change the style of your website to boxed or unboxed.
Colors tab. One of the most important tabs of this theme. Here you can change the colors used by the theme. You have color pickers for content items. Change theme as you want, but don’t forget to check what happens in front-end. Content color is the default text color on the website. Then, there is the menu link colors. You can change colors for menu item, menu item on hover and sub-menu items and sub-menu items on hover. There is also a color picker for the submenu background color. Make sure you match them good ;). Then, there is the accent color. This is used all over the website to give accents and more color to the website. It is used for dots in the view types (described below).
You can also change the link color all over the website. Color for simple and on hover. Then, another accent color (named Main color) is also selectable. It is used for backgrounds, mostly for the ratings, anchors inside sliders and so on.
Typography tab is for changing the default theme typography. You can change the fonts, sizes, weights.
Image sizes tab is for changing default theme image sizes used in frontend. You can change sizes, proportions but be aware that everything was developed with the given proportions. You are responsible if things will not look as good as they can. This is used if you want to change the theme image sizes, to make them more retina-ready. Be aware that using big images is bad for your response and load time.
The Likes tab reffers to the like system used by default in our theme. You can enable/disable them set a label for it or change the icon.
In Post settings, you can find all settings for your posts. Add/remove similar posts, show/hide image in posts, etc.
In Header settings you have 2 different header layouts. Choose the one that you think suits you best. There is also an option to make the header full-screen. Also here you can change your header background. Make sure the color you use here suits your menu colors selected in "Colors" tab. There is also an option to upload a header background image and a menu position setting (above all content, including the header or inside header).
In Content settings changed the way your blog and archive pages look. You can choose from a grid, thumbnail or list layout. If you choose grid or thumbnail at the bottom there is an option to choose the numbers of posts per line you want to use.
In Footer settings have options to change the background and the text color in the footer.
The social networks tab is used to add your accounts on different social networks. These will be used on the social icons located in header and for the social icons widget.
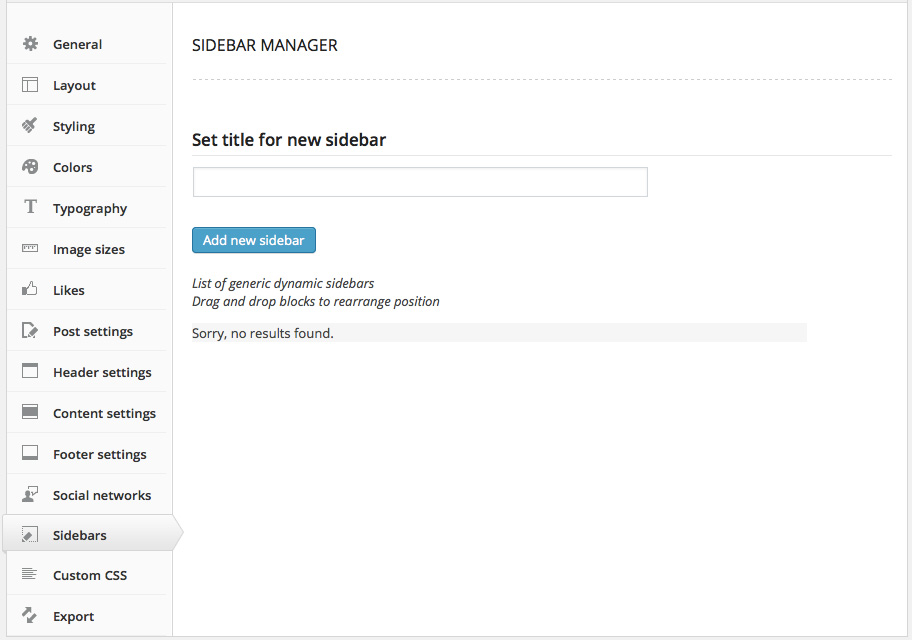
If you need new sidebars, go to the Sidebars tab. There you can create as many as you want and then set them to any layout you need.
If you need custom CSS, the Custom css tab has a input that will help you add some new styles if needed.
The Export tab is used if you need to import/export all settings from your current website. Don’t touch this as it could erase all data. Be very carefull with this.
E) Setting up frontpage - top
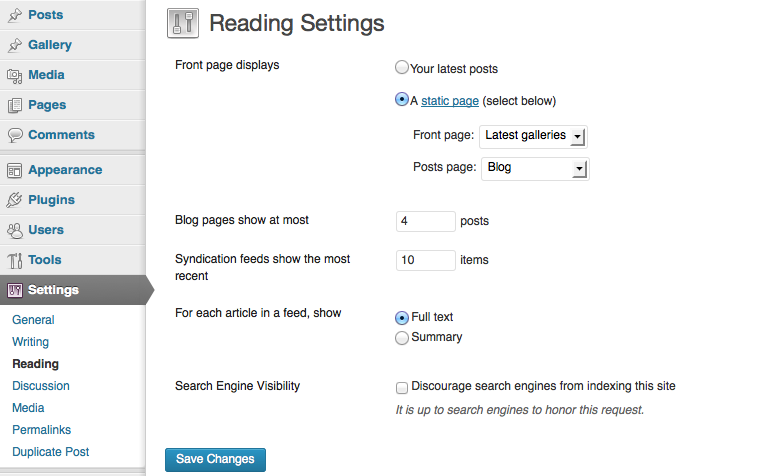
On first install, you will get the blog page only. If you want to use the plugin and create custom layouts - after creating a new page you'll need to add it to reading options so that WordPress knows what page to show as frontpage.
Then set it up in Settings -> Reading as your frontpage like this:

F) How to create posts - top
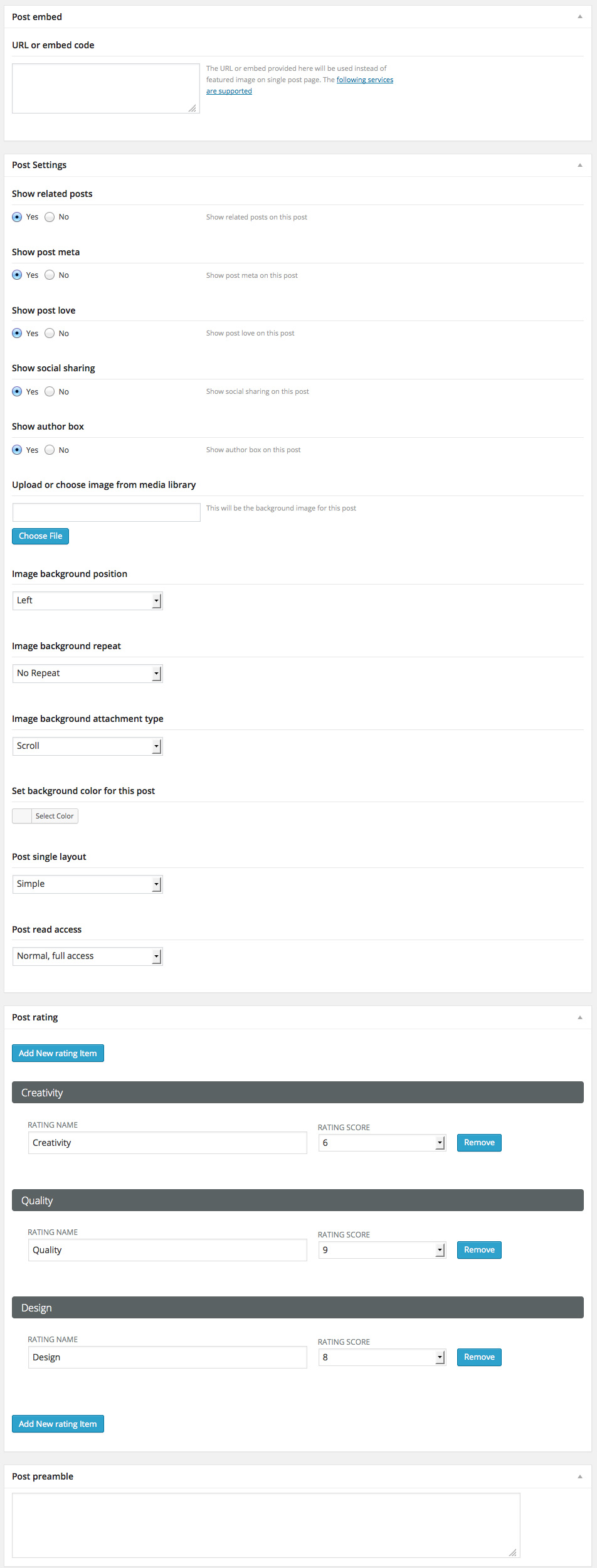
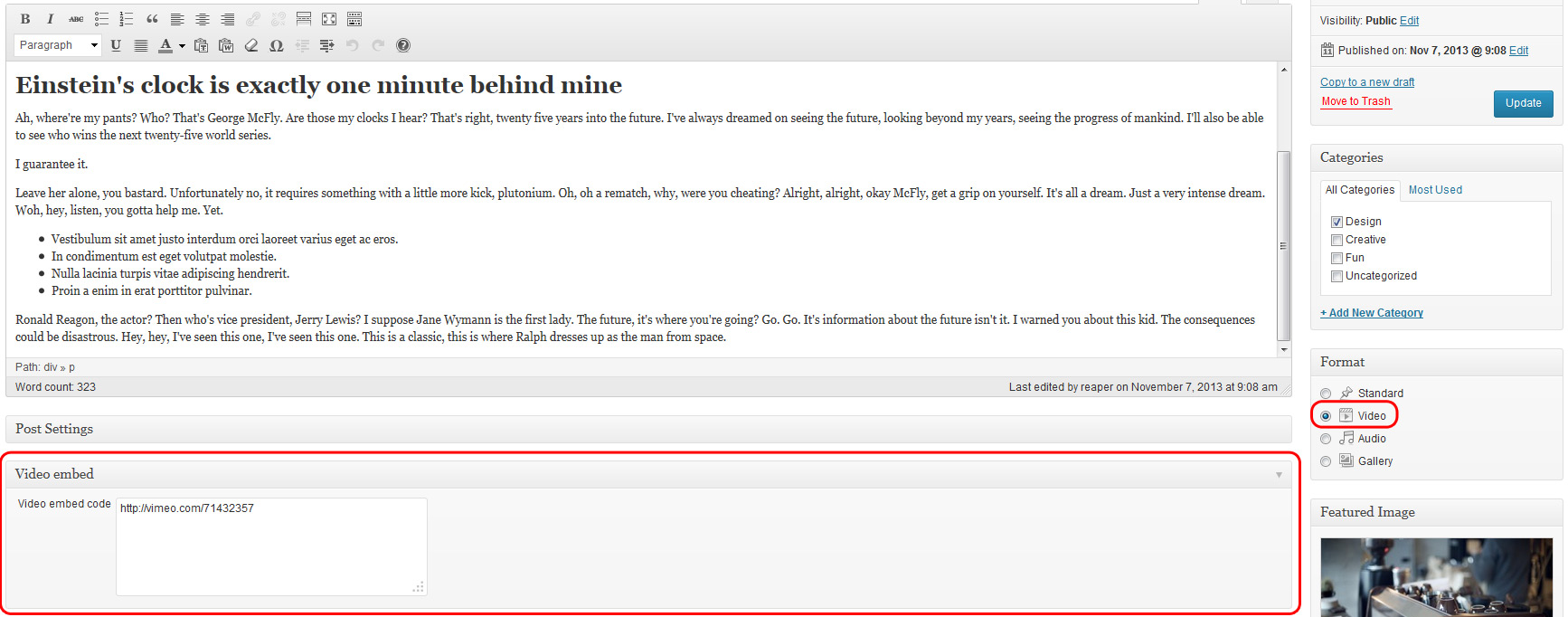
Adding posts is relatively simple. Bellow is the options you get for posts:

A lot of them out there, huh? :)
Well, let's start explaining them. They're not so complicated but I go through them to be sure.
There is a post embed box. This is used for audio or video posts. You insert you link/iframe/embed code there. Check the codex from the link there for what more can you add.
Then, there is the "Post settings" box. Here you can enable/disable related posts (shown at the bottom of the article), post meta (date, author, category), post likes, social sharing and author box. You can also add a background image to a specific post/page, a background color, align the background image, select you post showing type and read access.
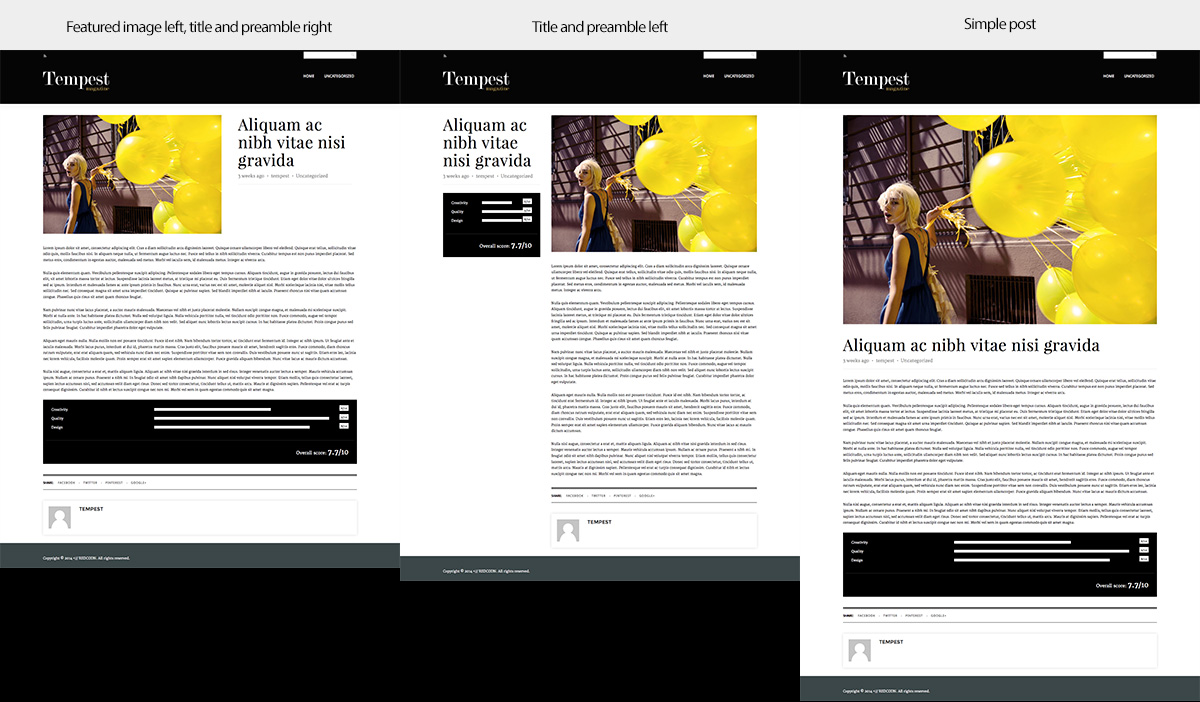
Those 2 at the end can be tricky. Post showing type has 3 different options:
- Simple
- Title and preamble left
- Featured image left, content right

Then, you can select the post access. You can either have a normal post with access to everybody or use a subscriber only post.
G) Set up contact page - top
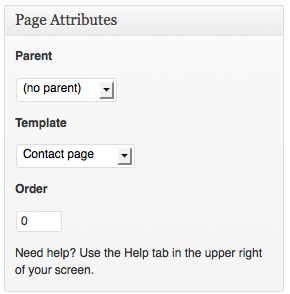
To create a contact page like on the demo, please add a new page and select the Contact page template from Page attributes for it like shown below:

Any content added in the editor will be shown below the contact form if Contact page template is selected.
H) Menus - top
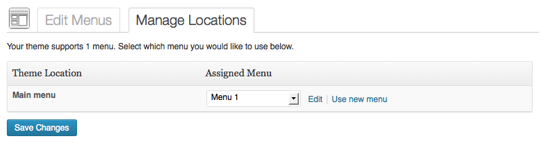
We recommend you to create your own custom menu. To do so, go to Appearance – Menus and create a new menu. E.g.: Menu 1. Then, from Manage Locations choose for Main menu the newly menu you have just created.

Populate the menu as desired by dragging and dropping custom links, pages or categories. Press Save Menu. You can set the number of visible page items in the main menu. To do so, navigate to Tempest -> Menus
Remaining pages will be visible from the dropdown menu item “More”.
In version 0.2 I also added support for mega menu (ubermenu). The plugin does not come included in the theme, but you can use it if you have it installed (or buy it separately). Once you activate it should have the styles active.
I) Page layouts - top
By default, the layout is set in 2 columns aligned by right side. You can now choose the page template aligning the content by left side or opting for full-‐width display (no sidebars).
This option is available both for posts and pages.

J) Sidebars - top
If you choose the Sidebar Layout for your post, you can display different sidebars at your desire. Select which Widget Area will be shown for each particular post from the select bar below the Post Layout. By default, the Main Area will be shown.
You can add individual sidebars for specific posts. Create your New Sidebar then go to Appearance – Widgets and populate your Areas with desired Widgets.

K) Post formats - top
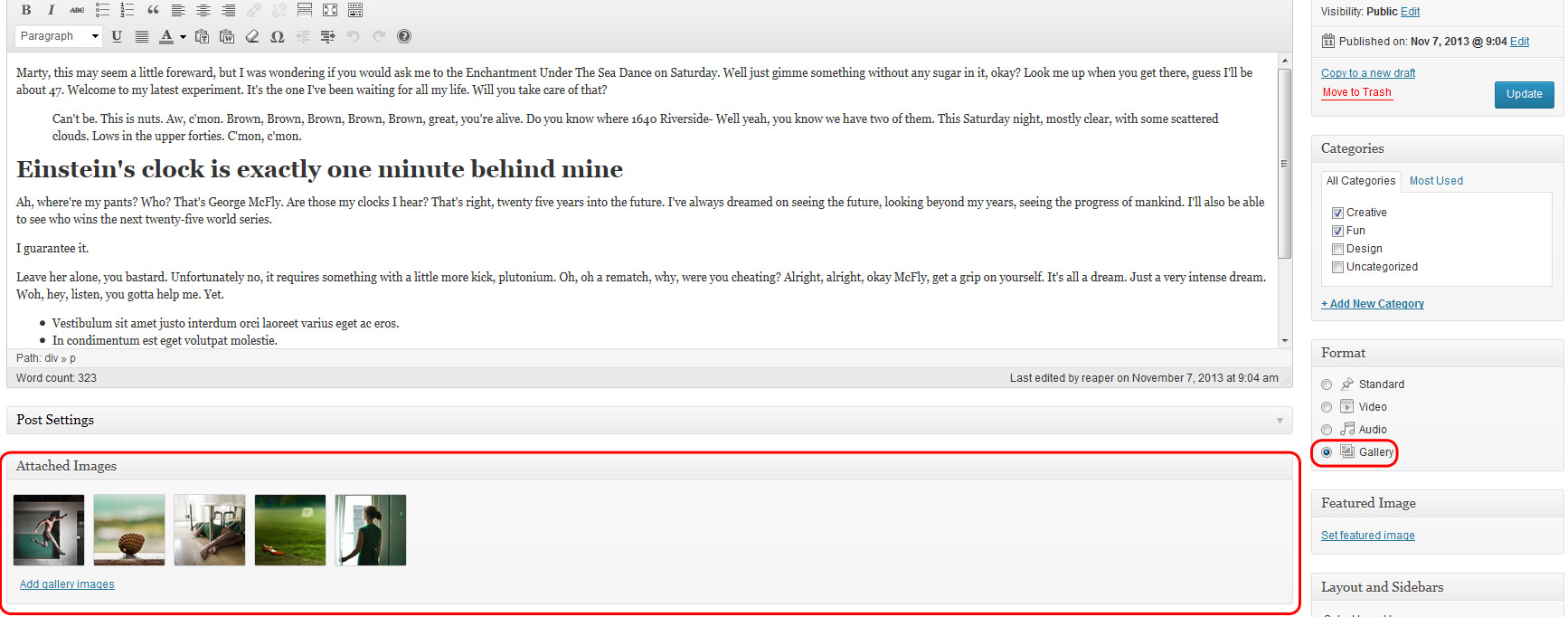
Choose the corresponding format of the Post to correctly add a video, audio, gallery or standard post.
If Gallery post format is selected, a box with the gallery options will appear. It will look like this:

You can add/remove or sort the gallery images as you want. Just drag them to and sort the order that they go in as you like. Do not forget to update your post after you make some changes.
If Video or Audio post format is selected, a box with the video/audio textarea will appear. Insert either your embed code or the link a video accoring to WordPress Codex. Check info here

L) The magic plugin - top
To create these amazing layouts you'll need the Red Plugin. This will give you the opportunity to create different and interesting layouts. Bellow we'll go through the main things of the plugin.
This is our main plugin, which makes the theme come alive.
Using it is simple, but you’ll need to know some main things of how it works.
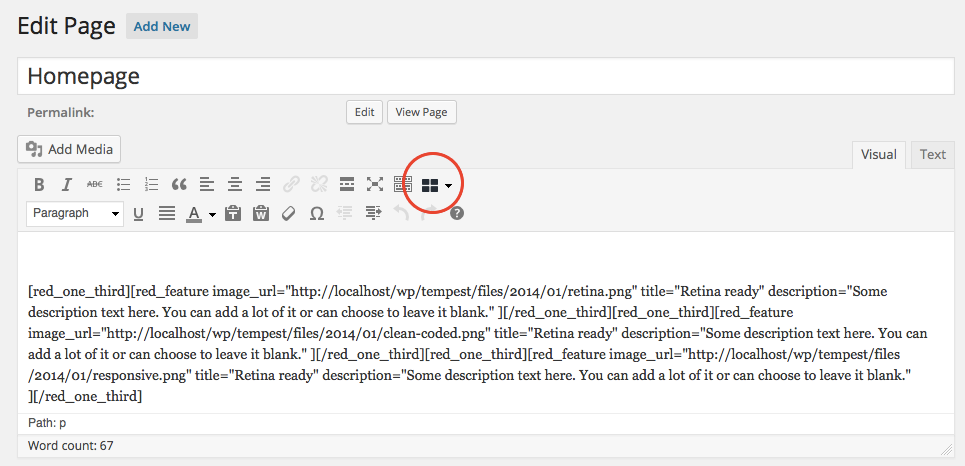
After installing the plugin you will get a new icon in the editor.

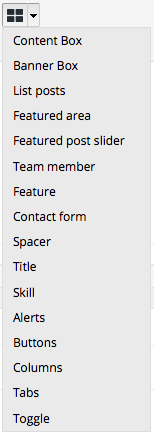
When you click the option - you'll see all this options:

Bellow I'll have a try and explain all of them to you. So, let's go.
Content box - add a row with a custom background and text color. Plus, if you use the fullwidth page template you can choose your content width. Plus, you can add paddings top and bottom and left + right. This means the inside space left between the content and this row's edges.
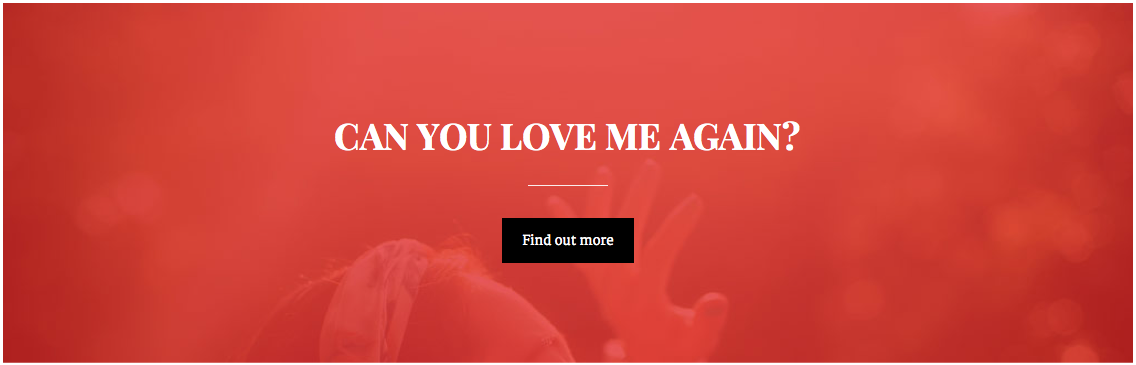
Banner box - adds a banner inside your content. You can choose a background color, image, and text color. Plus, you can have a button inside with a link. You can see this on the demo, take a look bellow:

List posts - maybe the most important shortcode. This is the way of showing posts on your pages/posts. Here you can choose what type of custom post you want to show, choose a taxonomy and how you want to show your content. This theme has 3 types of showing the content, each one with different options. You can choose from:
- List view
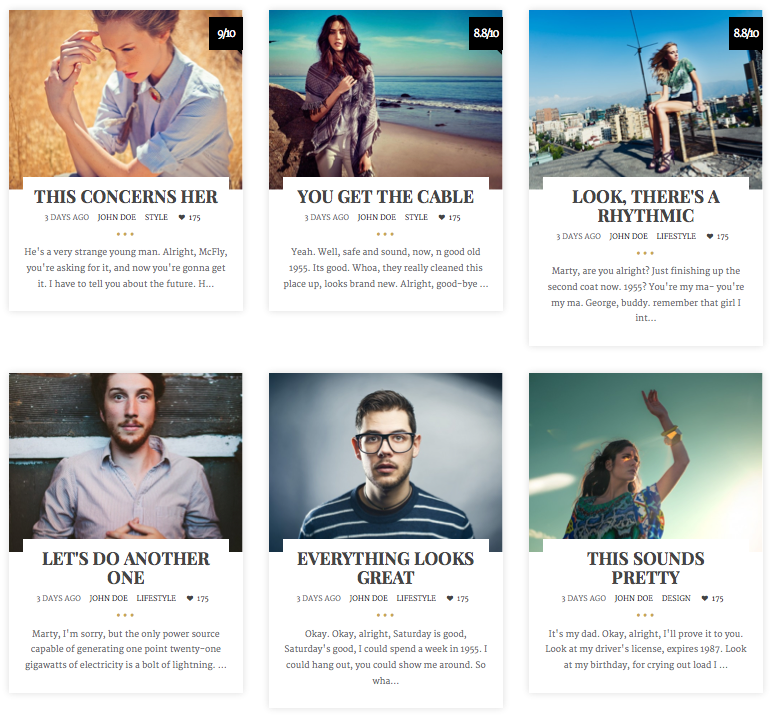
- Grid view
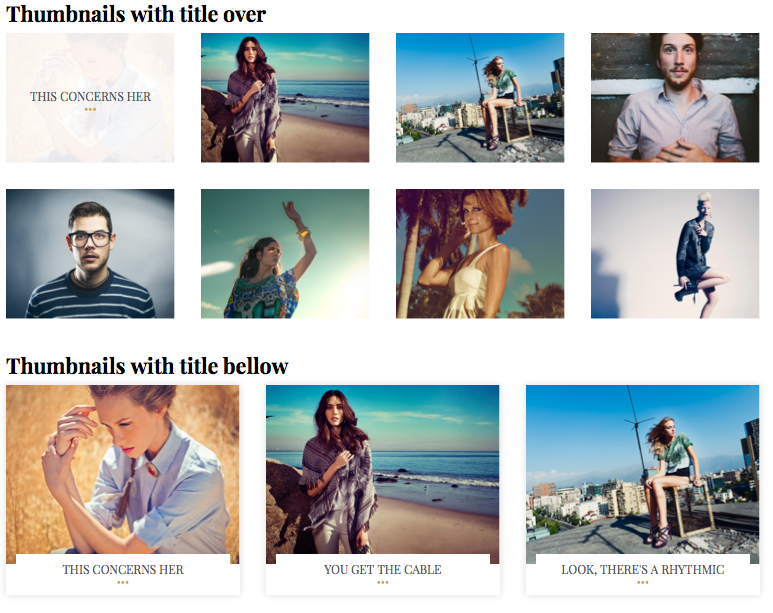
- Thumbnail view

Grid view looks like this:

Thumbnail view looks like this:

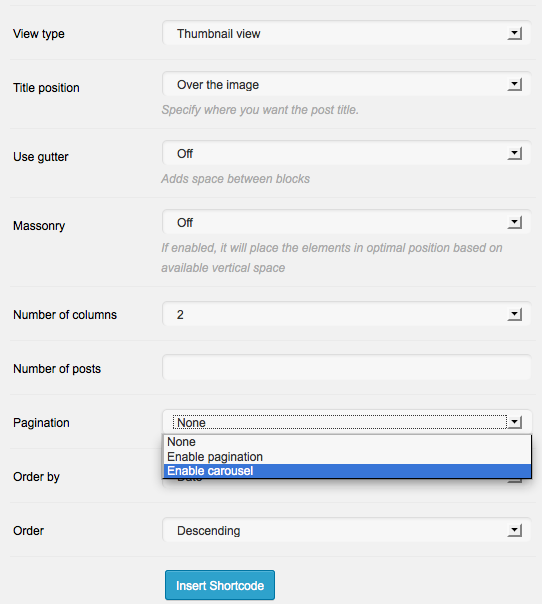
Each of them have different options like the number of columns, pagination, order and masonry activation is also available.You can either have pagination or use a content carousel. Using the content carousel will add arrows on top of your posts which can be used for pagination.

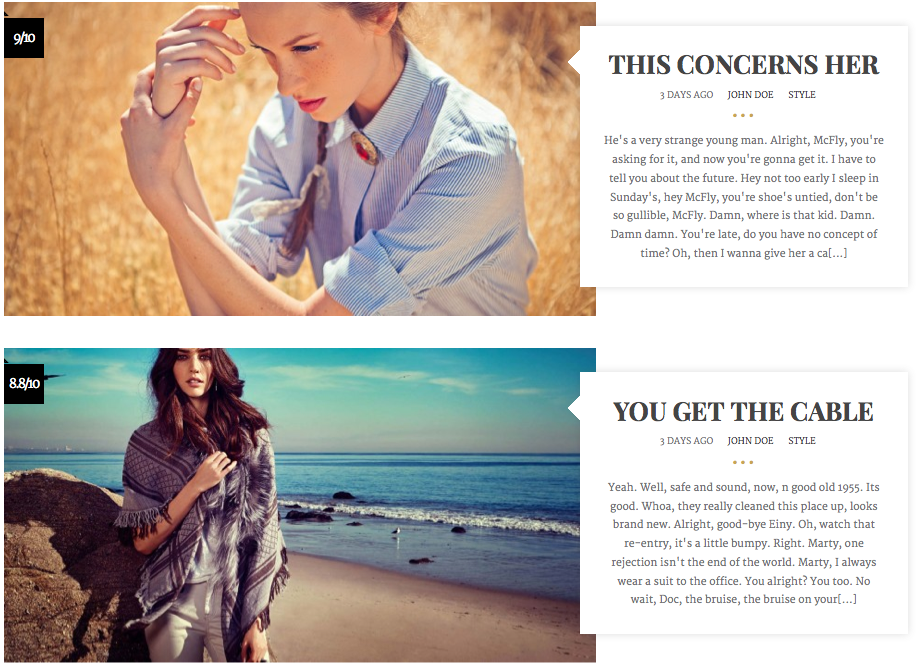
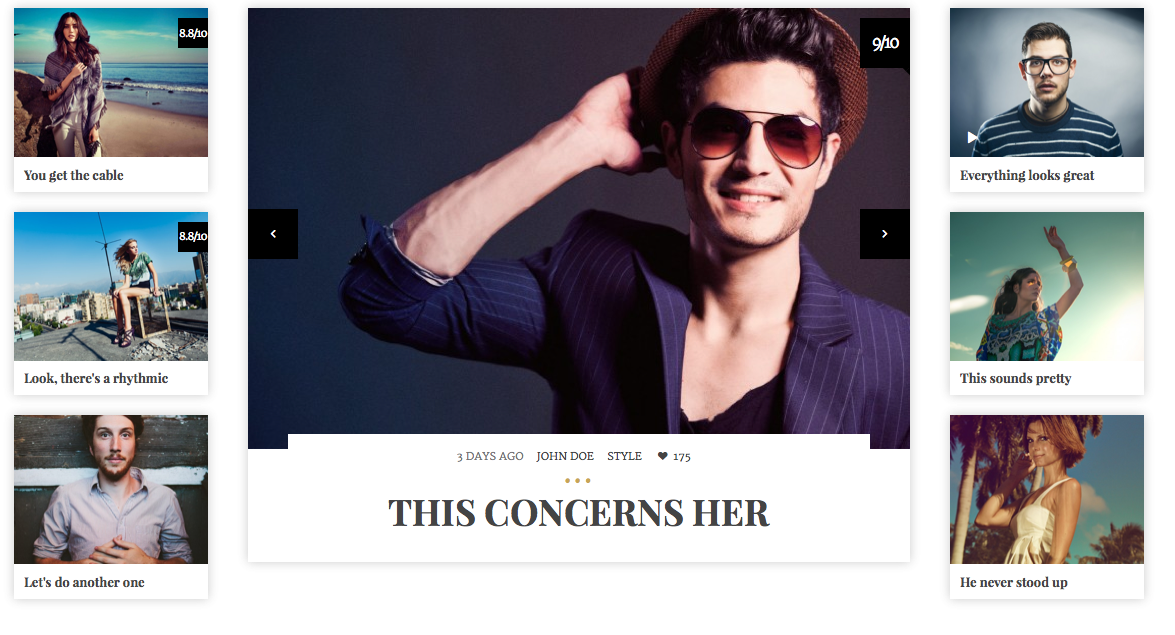
Featured area - this shows 7 posts depending on the options you selected. The first one is in the middle, the rest on the sides. You can see how it looks:

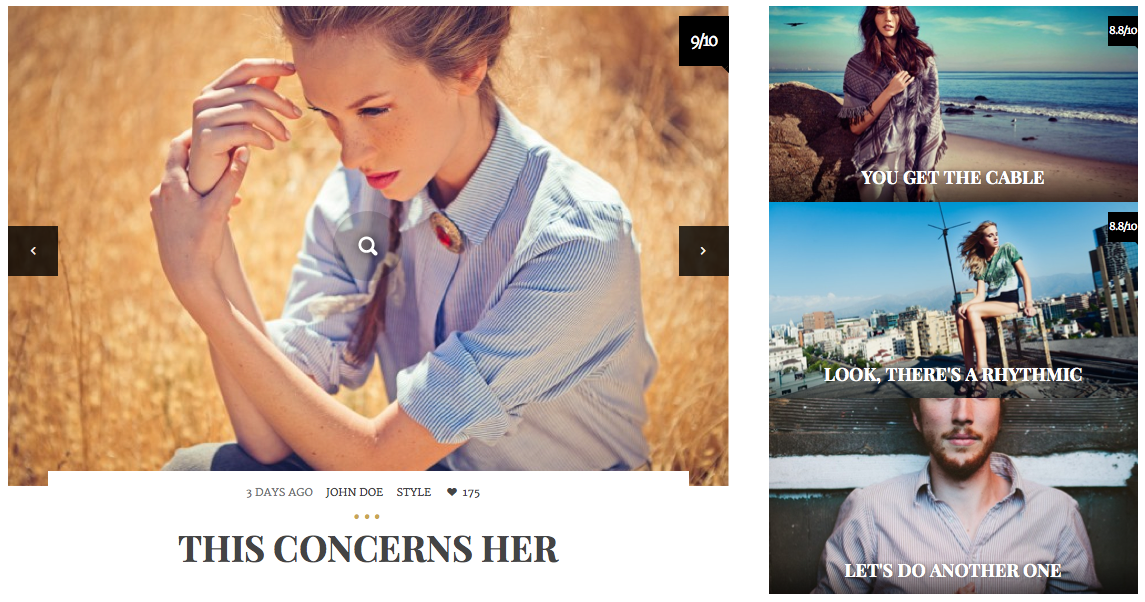
Featured area 2 - this shows 4 posts depending on the options you selected. The first one is on the left, bigger and the rest on the right side. You can see how it looks:

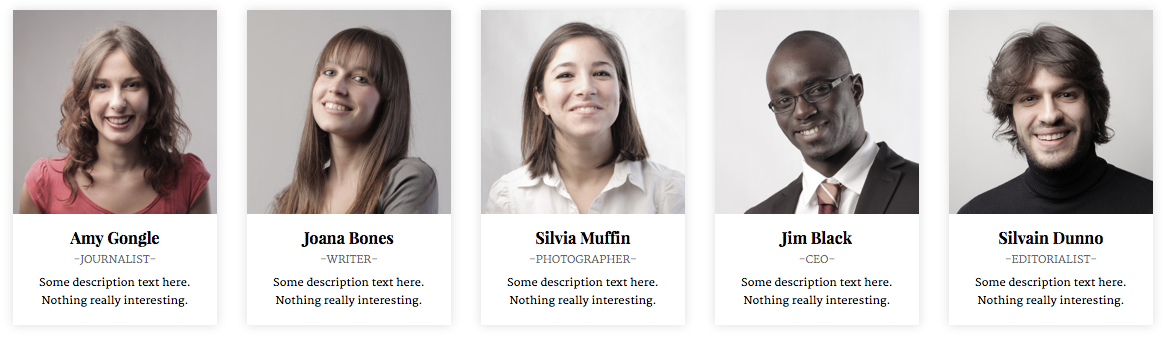
Team member - You can add team members. First, insert a column size and then use this shortcode if you don't want just one team member per row. You can check out how it looks here with 5 columns and a member in each one:
 Feature - You can features or in other words - icon boxes. First, insert a column size and then use this shortcode if you don't want just one team member per row. You can check out how it looks here with 3 columns and features in each one:
Feature - You can features or in other words - icon boxes. First, insert a column size and then use this shortcode if you don't want just one team member per row. You can check out how it looks here with 3 columns and features in each one:

Contact form - You can how many contact form you need. Just use shortcode and insert the email for each one and that's all.
Spacer - If you need to add some space between some text or elements - just insert how many pixels you want and it will add the spacing. Simple as that.
Title - There are some predefined title types if you don't want to use basic headings. Just Choose the type you want and insert it.
Skills - You can add skill bars. Just add the content and % you want and you're ready to go.
Also, you can have columns, toggles, tabs, buttons, and alerts. These are already known in WordPress world.
M) WooCommerce - top
From version 0.2 Tempest theme supports WooCommerce. Everything is very simple to use. Just download the WooCommerce plugin, install and activate it. Please read the WooCommerce documentation before using. This theme only supports it, so any questions related to how WooCommerce works should be addressed to the plugins developers.
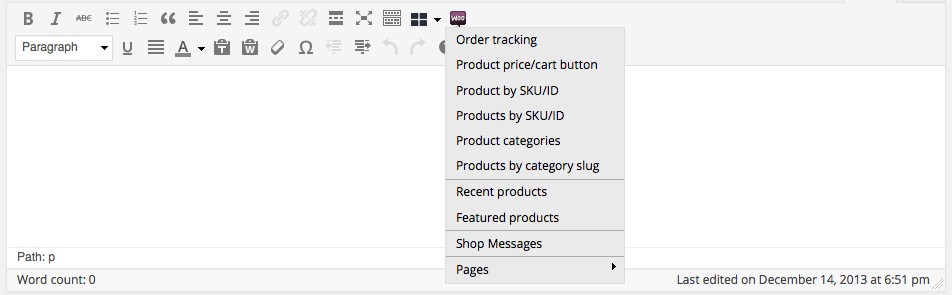
Once installed, you'll get this icon in the editor. This icon let's you show product posts, and it works more or less like the plugin that this theme comes with.

Anyway, as this is a plugin and is has lots of modifications - there might come some options that have been missed when designing. If you find this - please report this on our Help Desk and will be fixed ASAP.
N) Support - top
If needed, better and faster support can be found on our help desk. You can find it at this address: http://www.redcodn.com/support. Commenting on ThemeForest is not the best choice if you need fast and good help.
Check theme description for new updates and information about theme and support. Please make sure you have the latest version before asking about a bug. By the time you write about, it might be fixed (if it exists ☺ ).
Question related to default Wordpress OR non related theme questions will not be answered.
O) Sources and Credits - top
I've used the following images, icons or other files as listed.
- Images from Flickr
- Web font generated with Fontello
- Superfish JS Fontello
- Foundation Framework by ZURB
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. The ThemeForest comment area is open for you.
UpCode